一、简介微信公众平台是腾讯公司在微信的基础上新增的功能模块,通过这一平台,个人和企业都可以打造一个微信的公众号,并实现和特定群体的文字、图片、语音的全方位沟通、互动。
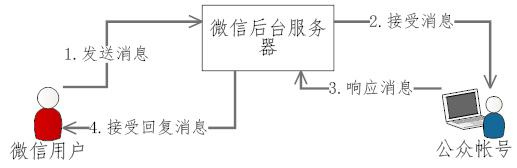
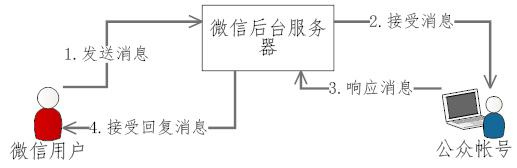
二、通讯机制 三、注册微信平台公众帐号
三、注册微信平台公众帐号注册地址:
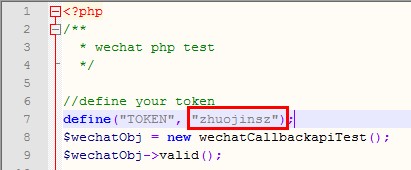
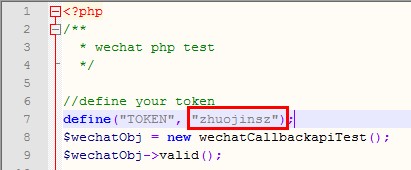
https://mp.weixin.qq.com四、服务器端配置4.1 示例代码设置微信公众平台提供了一个php示例代码:
http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip下载下来,解压缩,打开编辑。
将token值设置为你所需要的值,token可由开发者任意填写,用作生成签名。

编辑完保存并关闭文件,将文件wx_sample.php 更改成自定义的名字,这里改为wxapi.php,再次打包成wxapi.zip。
4.2 服务器平台设置如果有自己的服务器,而且支持php,可以将接口文件上传至服务器,如果没有自己的服务器,则可以选择部分免费的云平台进行开发,如百度应用引擎BAE(
http://developer.baidu.com/bae),新浪云平台SAE(
http://sae.sina.com.cn/)。
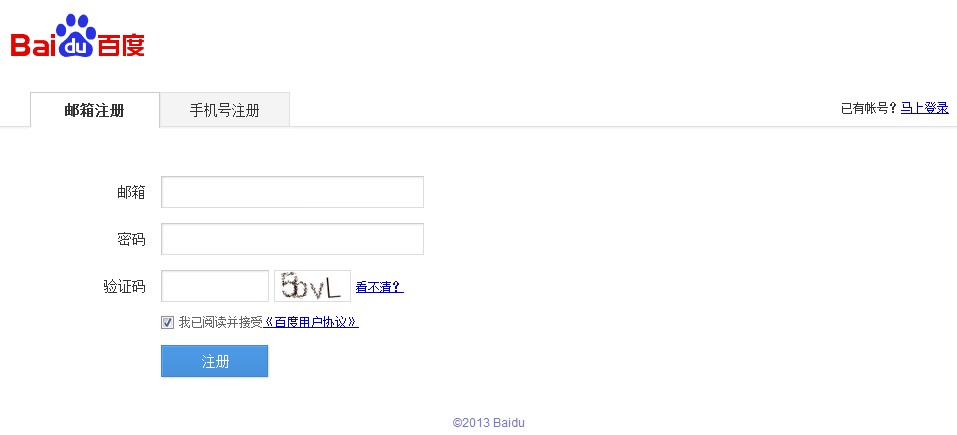
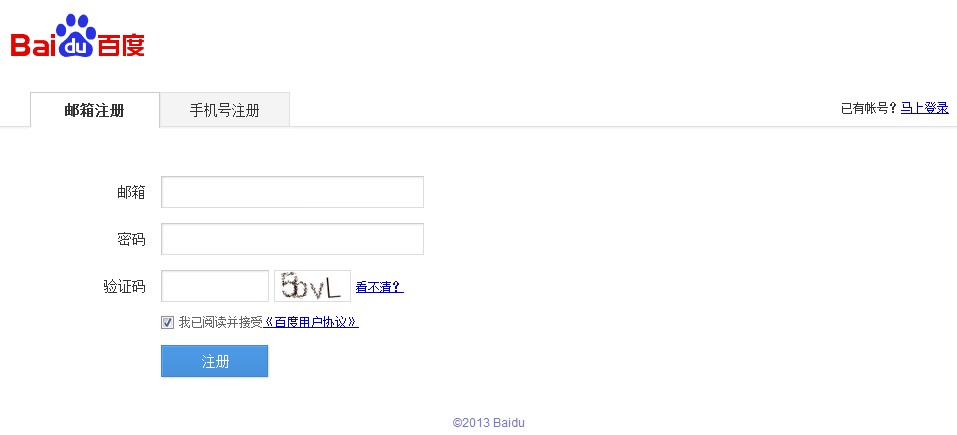
4.2.1 百度BAE设置a. 注册BAE帐户并登录
https://passport.baidu.com/v2/?reg®Type=1&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F
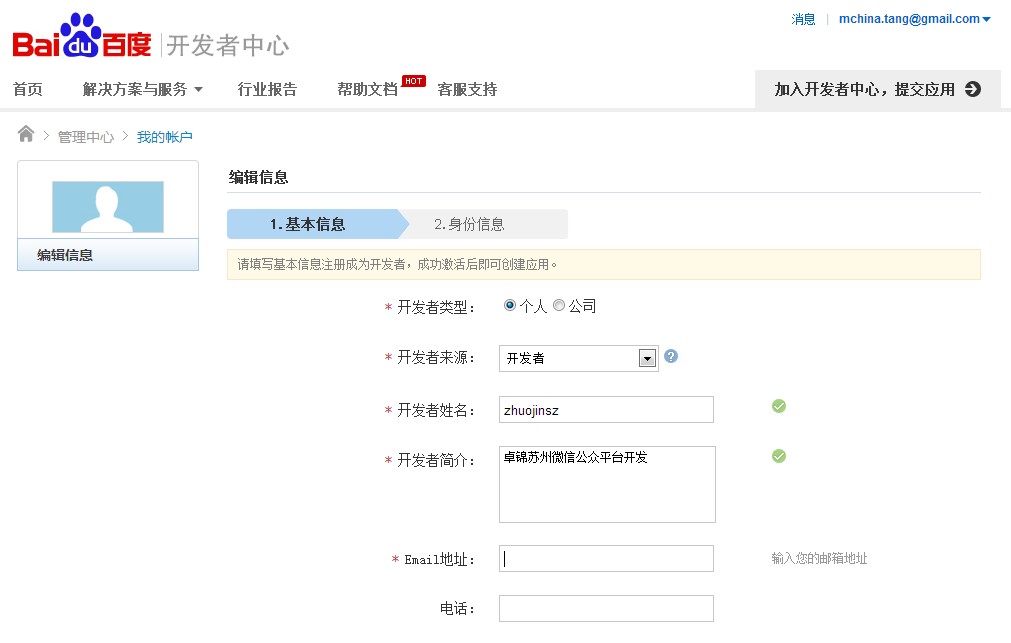
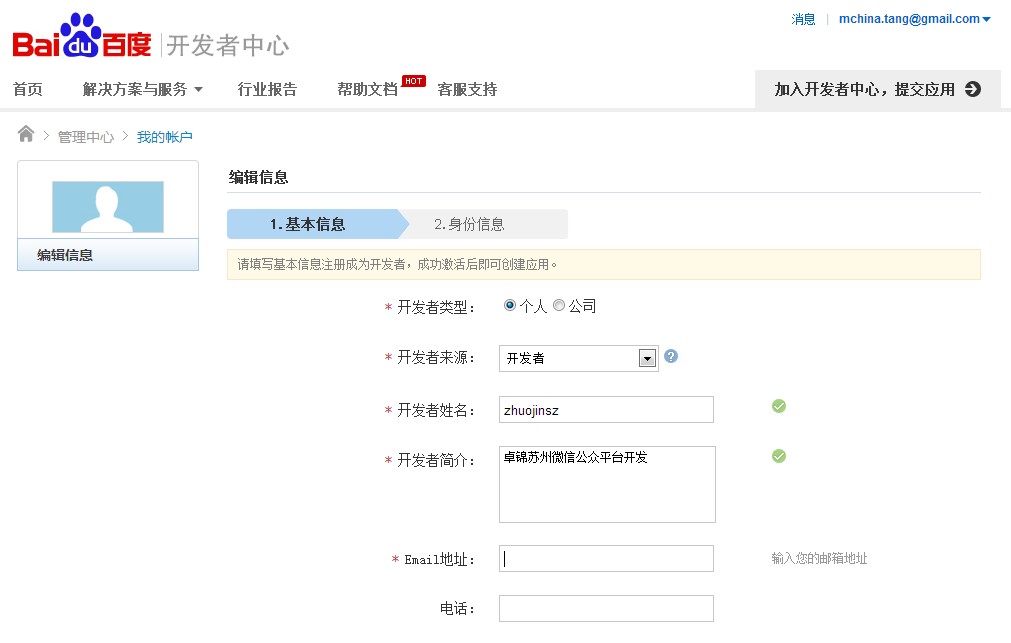
b. 加入开发者中心

c. 创建应用
接入方式选择 “手机web应用”。

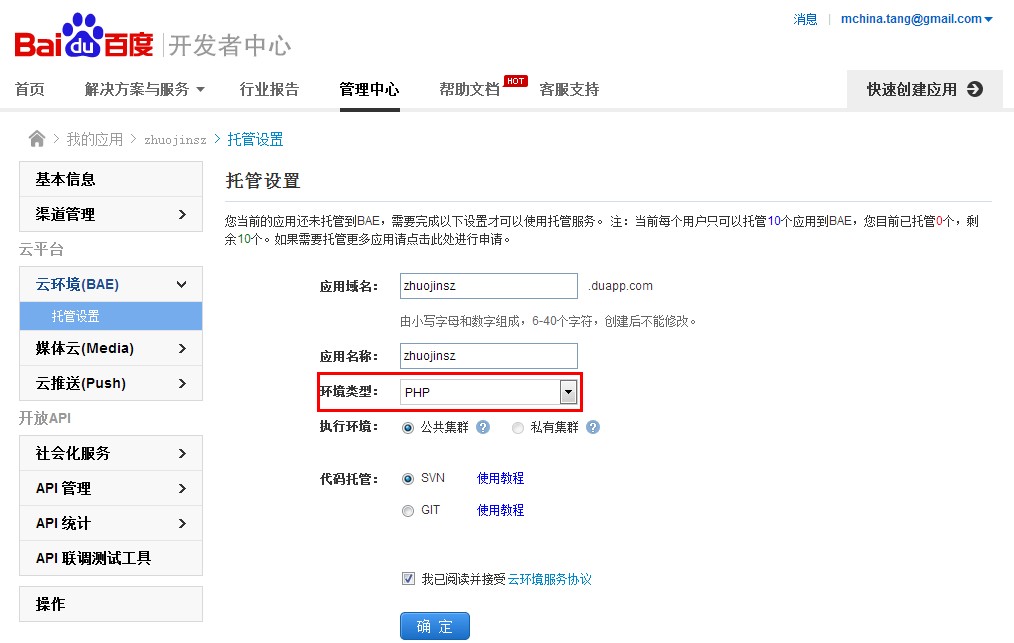
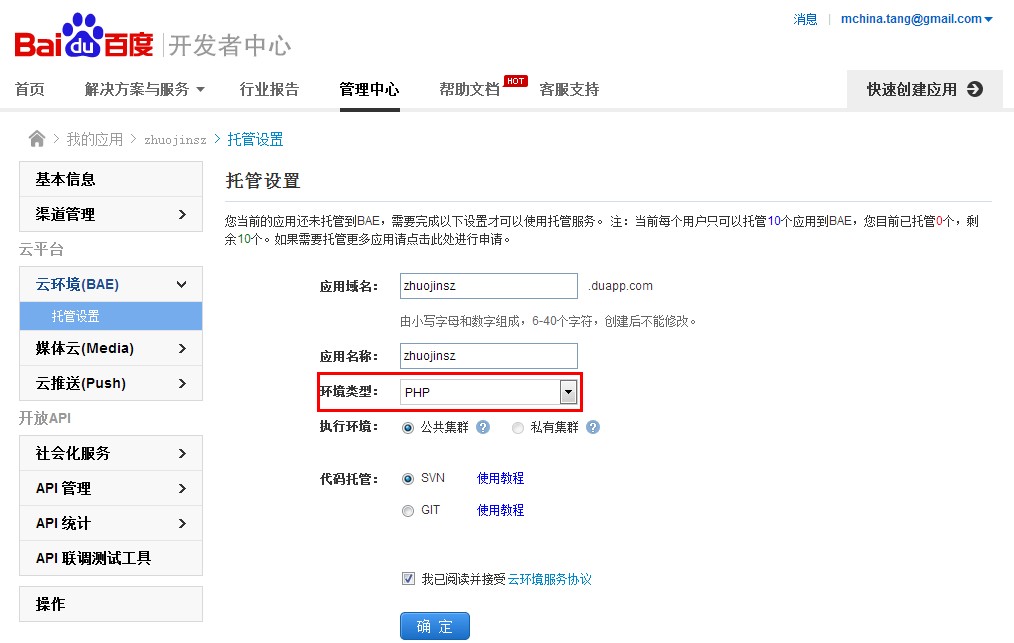
d. 托管设置
选择云环境(BAE)-> 托管设置。
环境类型 选择 “PHP”。

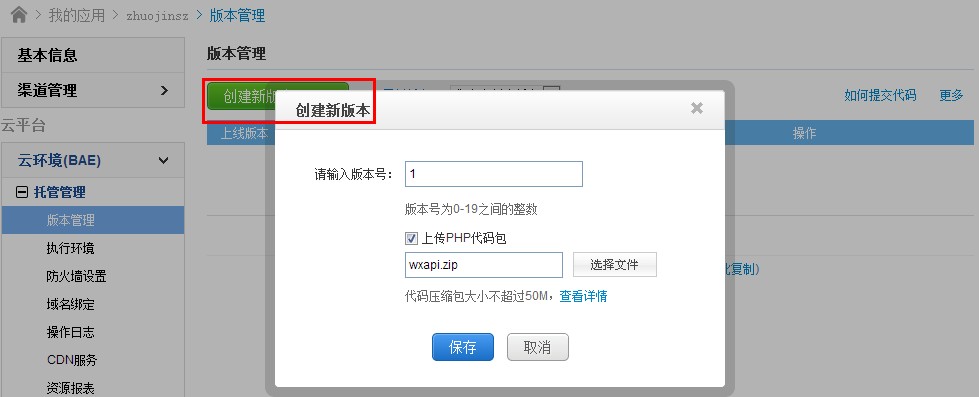
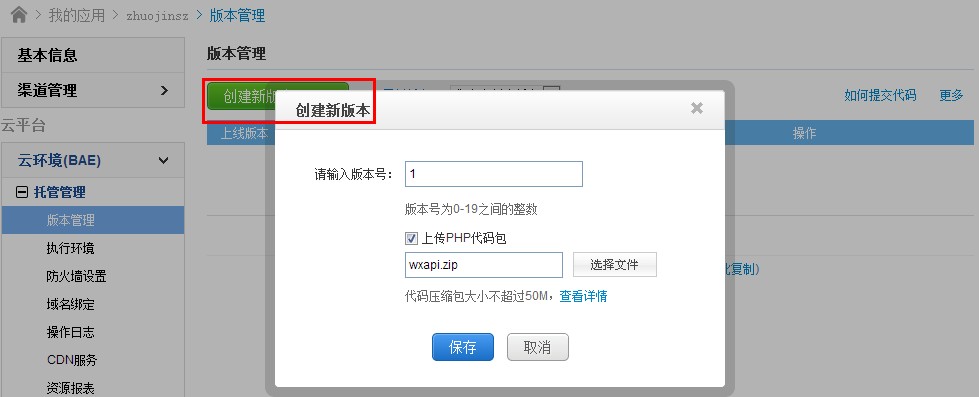
e. 创建新版本,上传接口文件

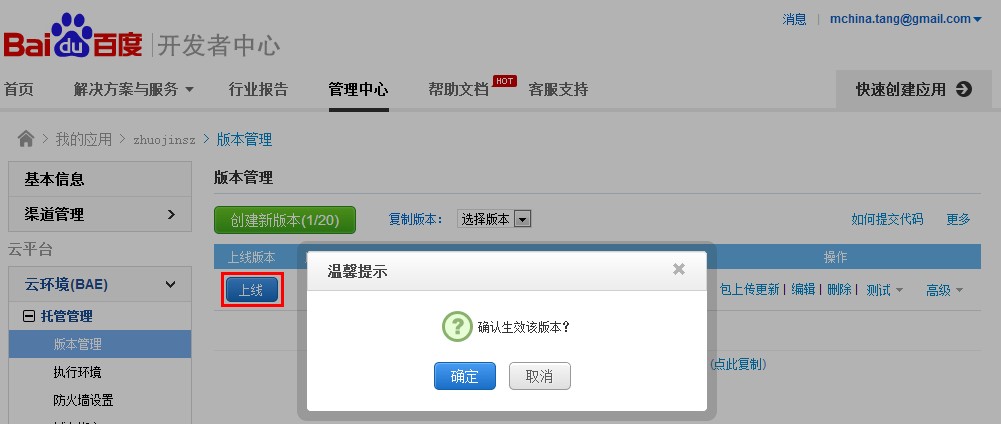
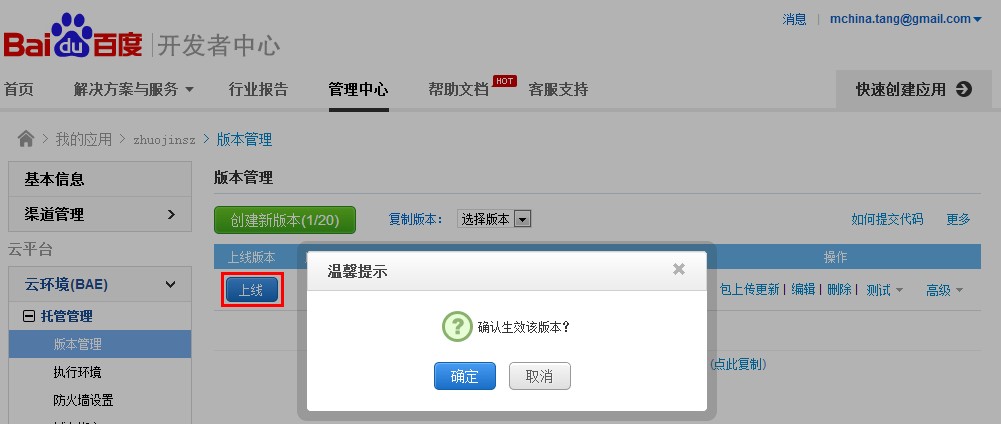
f. 上线并获取链接


获得的URL为:
http://zhuojin.duapp.com/注:zhuojinsz 之前已经被我注册过了,所以不能再次注册。这里应该获得的二级域名应该和上面的截图中写的一样。
BAE 设置完毕。
4.2.2 新浪SAE设置a. 注册SAE帐户并登录
http://sae.sina.com.cn/b. 创建新应用
我的首页 -> 创建新应用

c. 配置应用


d. 上传代码
应用管理 -> 代码管理 -> 上传代码包

e. 获取URL地址

获得的URL 地址为:
http://1.zhuojin.sinaapp.com/SAE 配置完毕。
五、配置接口5.1 登录微信公众平台 -> 高能功能 -> 开发模式 5.2 成为开发者
5.2 成为开发者 5.3 接口配置信息
5.3 接口配置信息URL填写上面得到的BAE URL:
http://zhuojin.duapp.com/,再加上上传的php文件名。即 http://zhuojin.duapp.com/wxapi.php
Token 填写自定义的token 值,这里为zhuojinsz。

对于SAE,URL填写
http://1.zhuojin.sinaapp.com/wxapi.php
 5.4 提交
5.4 提交点击 “提交”,若一切设置正确,则会提示 “提交成功”。
 5.5 查看接口配置信息
5.5 查看接口配置信息BAE 接口信息

SAE 接口信息
 5.6 开启开发模式
5.6 开启开发模式
至此,配置完毕。
六、关注请关注
卓锦苏州 微信公众帐号,
卓锦苏州 基于SAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注
卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 ->
zhuojinsz,查找并关注。
2. 扫描二维码:
 卓锦苏州
卓锦苏州 小黄鸡测试。